Introduction
I’m currently using Contentful CMS to manage the content of my Gatsby blog, and recently I wanted to display YouTube embed videos on it and found out that it is not directly supported to render videos from sources like Youtube when using the Rich Text
Editor, I think this is functionality that should be implemented by default, but thankfully the Rich Text Editor is highly customizable and doing the necessary changes to display the videos in your blog post won’t take long to implement.
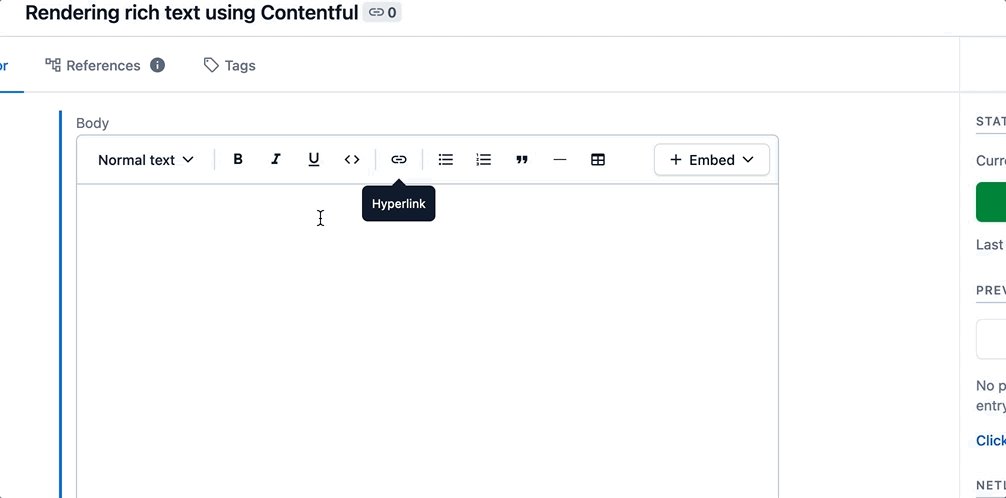
Add a link to the video using the rich text editor
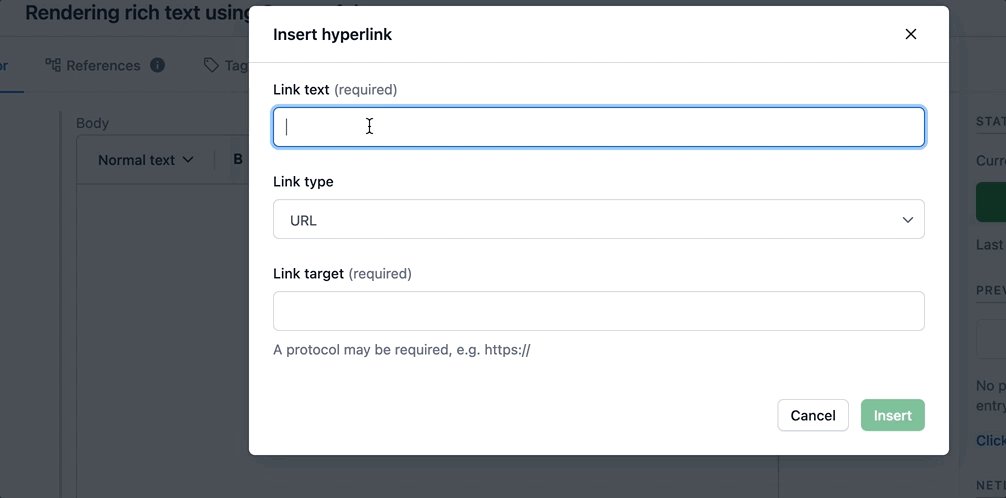
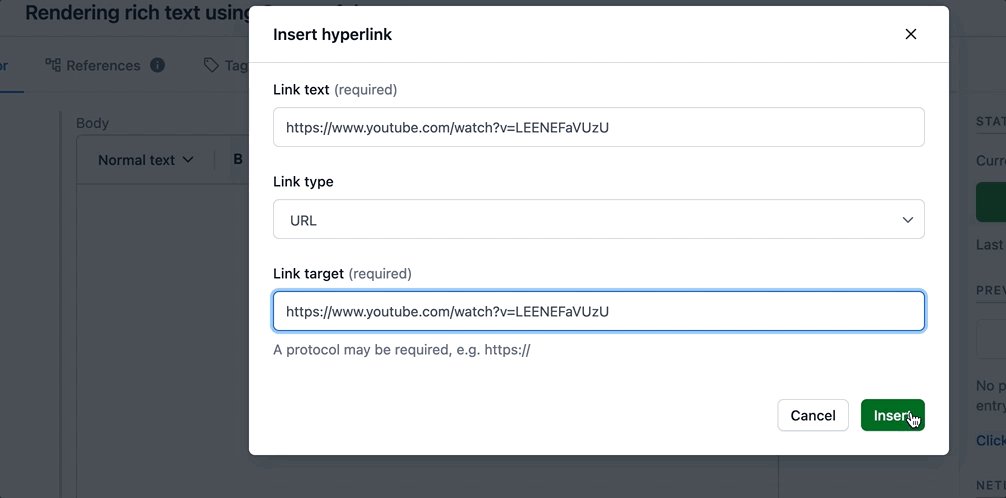
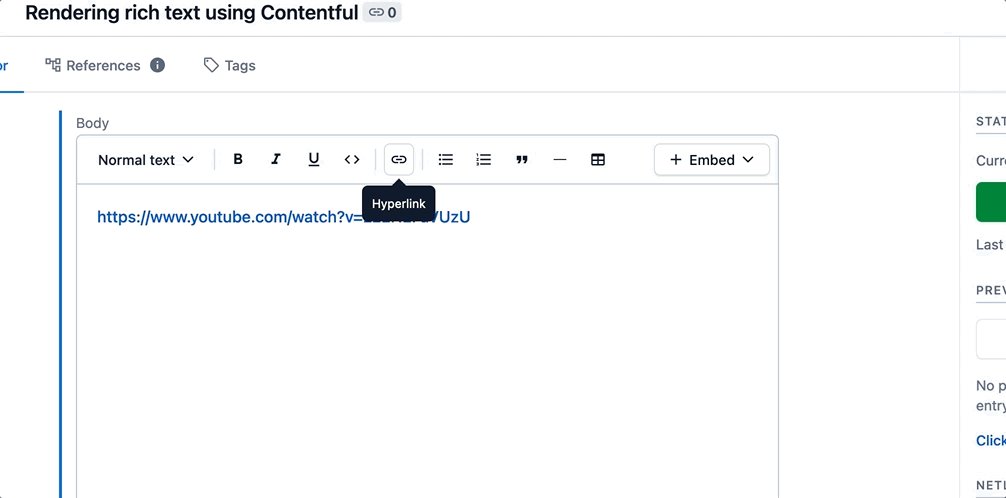
First, you need to ask the link to the YouTube video using the Rich Text Editor, it doesn’t matter which format the URL is as we will parse it later in the code.

Modify the code to render the video
I’m using https://www.gatsbyjs.com/plugins/gatsby-source-contentful/ to connect my Gatsby blog with the Contentful Data, and this plugin already installs the @contentful/rich-text-react-renderer that we need in order to convert the normal content of a Rich Text Editor into HTML (Or React components in my case).
- In the part of your code where you call the
renderRichTextfunction, you need to add a new value in your options object options:
{renderRichText(post.body, {
renderNode: {
[INLINES.HYPERLINK]: node => {
...- Then inside this function we have a regex expression to extract the video ID and generate a URL with the right format that we need to render embed videos
https://youtube.com/embed/${videoId}
{renderRichText(post.body, {
renderNode: {
// If the node is a link
[INLINES.HYPERLINK]: node => {
// Only process youtube links
if (node.data.uri.includes("youtube.com")) {
// Extract videoId from the URL
const match = /^.*((youtu.be\/)|(v\/)|(\/u\/\w\/)|(embed\/)|(watch\?))\??v?=?([^#&?]*).*/.exec(
node.data.uri
)
const videoId =
match && match[7].length === 11 ? match[7] : null
return (
videoId && (
<section className="video-container">
<iframe
className="video"
title={`https://youtube.com/embed/${videoId}`}
src={`https://youtube.com/embed/${videoId}`}
allow="accelerometer; encrypted-media; gyroscope; picture-in-picture"
frameBorder="0"
allowFullScreen
/>
</section>
)
)
}
},
},
})}Make the embed YouTube video responsive
If you want the video to take the entire width of the container but also keep the ratio, you need to add the following styles to the markup
.video-container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}